Service サービス
Webコンテンツ・ホームページ制作
ウェブサイトを持つ重要性
今ではほとんどの企業が自社ウェブサイトを公開していますが、ウェブサイトの役割とはなんなのでしょうか。それは、
「ユーザの検索(ニーズ)に対して適切なコンテンツを提供すること」
まさにこの一言につきます。ウェブで検索するユーザーは、必ず何かしらの疑問を持っています。その疑問に対する答えをウェブサイトを使って発信します。インターネット上にある沢山のサイトの中から、ユーザーが知りたい情報のページを検索し、疑問を解消したり、行動を起こすきっかけに役立っているのがウェブサイトです。
まずは、「私たちが伝えたいこと」「ユーザーが私たちに望むこと」を考えることからホームページ制作が始まります。
ウェブサイト構築で得られるメリット
- 商品情報やサービス情報の提供
- ブランドイメージ向上
- いつでも情報発信ができる
- 信頼性・安心感の演出
- 競合他社との差別化
- 求人募集、優秀な人財の獲得
- 営業ツールとして活用
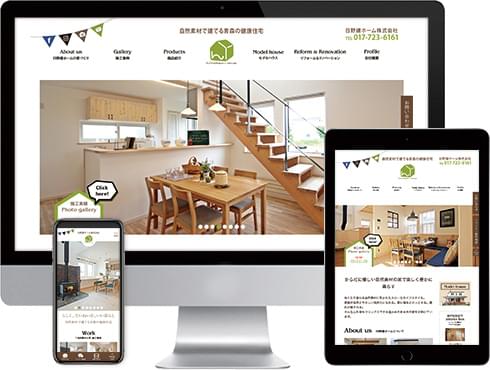
御社のホームページは
スマートフォンに対応していますか?

近年、スマートフォンを利用したWebコンテンツの閲覧数が年々増加傾向にあり、スマートフォンサイトの重要度が増してきています。
会社の情報を検索してくれるユーザーに対してスマートフォンからの検索結果でご満足いただくには、パソコンサイトのみならずスマートフォンサイトでの充実した情報提供が必要といえます。
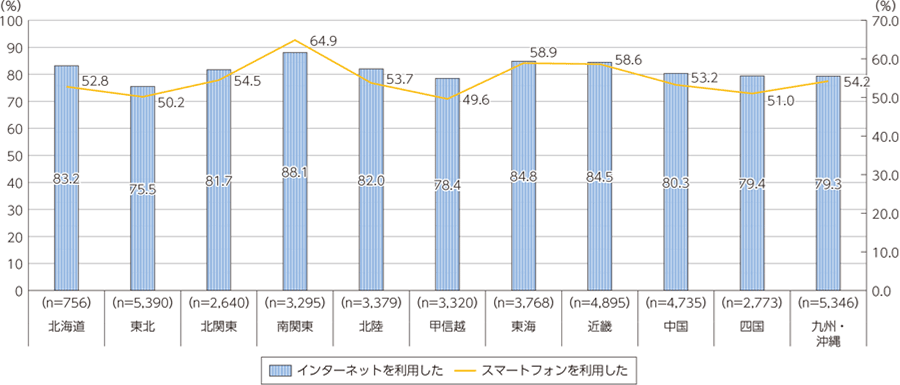
全国的にスマートフォン利用率が50%以上に!
地方別にインターネット利用率及びスマートフォン利用率をみると、いずれも南関東、東海、近畿の利用率が高く、最も高い南関東は、インターネット利用率が88.1%、スマートフォン利用率が64.9%となっています。

Googleがモバイルファーストインデックス(MFI)の導入を正式発表!
スマートフォン向けページを検索の評価対象に
モバイル端末のシェアを半分以上占めるのは、Googleが開発したAndroid(アンドロイド)です。そのGoogleが2016年11月にモバイルファーストインデックス(MFI)を公式発表しました。
従来はPCサイトの内容を基に検索結果ページを表示していましたが、モバイルファーストインデックス(MFI)では、検索結果のランキング評価基準がPCサイトからスマートフォンサイトに変わり、スマートフォン時代にあわせた方針転換がうかがえます。
このことから、会社の情報を検索してくれるユーザーに対して検索結果で満足のいく結果をだすには、PCサイトだけではなく「モバイルフレンドリー」なサイト構築が必要となっているのです。
モバイルフレンドリーとは?
「モバイルフレンドリー」とは、Googleが2015年4月21日から実装を開始した検索アルゴリズム(検索結果の順位に反映される基準)、または、その検索アルゴリズムに向けて対策が施されたWebページのことを指します。
具体的な仕組みとしては、「スマートフォンに最適化されたページは検索順位の評価を上げ、逆に最適化されていないページの場合は評価を下げる」というものです。これにより、Googleでの検索におけるページの評価がPCサイトとスマートフォンサイトで逆転するようになりました。
Googleが推奨する評価基準がPCサイトからスマートフォンサイトへとシフトしている現状から、スマートフォンでの表示対応がなされているかどうかがSEO対策における重要なカギにもなります。
サイトの制作をお考えになる場合、PCサイトだけでなくスマートフォンサイトのことも視野に入れて制作を検討しましょう。
スマートフォン最適化のポイント
ウェブページをスマートフォン最適化に対応させる上で大きなポイントとなるのが「ユーザー体験の向上」と「読み込み速度の向上」です。これをさらに細分化していくと、それぞれ以下のような項目が挙げられます。これらの項目を意識して改善し、スマートフォンで見やすいページの構築を目指しましょう。
-
ユーザー体験の向上
- タップしたことがわかるようなボタンの動作
- リンクやボタンがタップするときに反応する範囲の調整
- スマートフォン用にボタンの大きさを合わせる
- コンテンツの間隔を適度に取り、見やすく調整する
- テキストや画像の大きさを調整する
-
読み込み速度の向上
- データサイズの削減
- 画像の適切なフォーマット選択と容量の圧縮
- ブラウザキャッシュの利用
- リソース圧縮による送信バイト数の削減
スマートフォン最適化の種類
弊社でおこなっているスマートフォンへの最適化には、主に以下の2つの方法があります。
1.レスポンシブウェブデザインを利用するおすすめ

スマートフォン最適化の方法として、現在多く採用されているのがレスポンシブウェブデザインです。
レスポンシブウェブデザインは、表示する端末の画面サイズに応じてページの表示を変化させる方法で、複数の端末に最適化されたレイアウト・デザインを実現することができます。
(例)Apple
-
メリット
- 全ての端末が同じURLでサイトにアクセスできる
- SEOやSNSによるシェアに強い
- PC向けサイトとモバイル向けサイトを1回の作業で同時に更新することができる
- Googleが推奨しているため、検索結果にも良い影響があると言われている
-
デメリット
- 端末ごとの画面に合わせた見せ方を熟慮した、慎重なデザイン制作が必要であるため、他の方法よりも制作予算や工数、作業時間がかかる可能性がある
- PC向けサイトとモバイル向けサイトのデザインを大幅に変えることが難しい
- スマートフォンでPCサイトを表示することができない
2.スマートフォン専用サイトをつくる(同一URL)
こちらはPCサイトとは別にスマートフォンサイトを制作して、PCサイトとスマートフォンサイトを分ける方法です。
サーバー上のプログラムでサイトに訪れたユーザーの端末を判別させ、該当する端末用のページを表示します。
(例)Amazon
-
メリット
- 全ての端末が同じURLでサイトにアクセスできる
- SEOやSNSによるシェアに強い
- 端末ごとに公開する情報を分けたり、独立した運用管理ができる
- PC・スマートフォンそれぞれのデザインを、より各々の環境に適したものにしやすい
-
デメリット
- ページを更新する場合、PC向けサイトとモバイル向けサイトを別々に作業する必要がある
- 端末ごとにページの切り替えをするので、対応させたい端末ごとにデザイン制作が必要
- 端末ごとにページの切り替えをおこなうためのプログラムの設置が必要
制作の流れ
-
お問い合わせ~受注

- (1)お問い合わせフォームまたはお電話よりご連絡下さい。
- (2)制作コースヒアリング後、トップページの完成イメージと御見積書を提出いたします。
- (3)見積もり金額にご納得頂けましたら発注となり、作業に取り掛かります。
-
ページ制作~アップロード

- (4)トップページデザインと各主要ページのデザインの提示をおこないます。
- (5)デザインにご納得いただけましたら全体の制作に取り掛かります。
- (6)仮完成しましたらテスト確認用のURLをお送りいたします。
実際にPCやスマートフォンでご確認下さい。 - (7)表示やページ構成・原稿など、納品前の最終調整をおこないます。
- (8)公開用サーバーへアップロードし、一般公開いたします。
-
一般公開~その後の管理運営

- (9)アップロード後は、検索エンジンへのインデックス登録や基本的なSEOをいたします。
- (10)写真や原稿の差し替えなど、日々の更新にも対応いたします。
- (11)ドメイン更新やサーバーの管理も合わせて長期のサポートもおまかせください。
制作料金
| 積極的にWebを活用したい方 スタンダードプラン | ECサイト制作や徹底的にこだわりたい方 プレミアムプラン | 今までのサイトを新しくしたい方 リニューアルプラン |
|---|---|---|
|
60万円~
|
100万円~
|
50万円~
|
- ※掲載している全てのプランには以下の内容が含まれます。
PCサイトの制作/スマートフォンでの表示最適化/WordPressの設置/独自ドメインの取得/公開用サーバの契約/ サイトのアップロード・公開作業/ページに使用する写真や画像の加工・素材制作/デザインの制作(1~2案)/ デザインの修正(ページ制作開始前まで)/お問い合わせ受信用メールアドレスの発行/SEO対策(METAタグ・ページタイトル・サーチエンジンへの登録) - ※対応ブラウザは以下の通りになります(2019年6月現在)。
Windows:「Internet Explorer 11(仕様により対応できない場合がございます)」「Microsoft Edge」「Google Chrome」「Firefox」の各最新版
Mac(OS 10.10以降):「Safari」「Google Chrome」「Firefox」の各最新版
iPad・iPhone:iOS 11以降の「Safari」最新版
Androidスマートフォン・タブレット: Androidバージョン6.0以上の「Chrome」「Firefox」の各最新版