Blog ブログ
Googleアナリティクスで見る!ページ表示速度改善

Googleが検索順位を決める指標の1つにページの表示速度があります。
名称「Speed Update(スピードアップデート)」と呼ばれており、
2018年7月にモバイル検索のランキング要素として使用するという発表が行われました。
以前からもGoogleはユーザー体験向上のため、ページの表示速度については幾度も取り上げてきました。パソコンよりもスマホからのアクセスが多くなったいまだからこそ、ページの表示速度に対する重要度が増してきています。
Googleウェブマスター向け公式ブログ
ページの読み込み速度をモバイル検索のランキング要素に使用します
検索ユーザーはできるだけ早く質問に対する回答を見つけたいと考えています。研究では、ユーザーはページの読み込み速度を非常に気にかけていることがわかっています。 読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
この ”Speed Update” (と私たちは呼んでいます)は、ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しません。 そのページがどのような技術を用いて制作されたかに関係なく、すべてのページに同じ基準を適用します。 検索意図は依然として非常に強いシグナルですので、魅力的で検索クエリと関連性の高いコンテンツは、ページの読み込み速度が遅くても高い順位に掲載される場合もあります。
目次
Googleアナリティクスで
ページ表示速度改善を見る方法
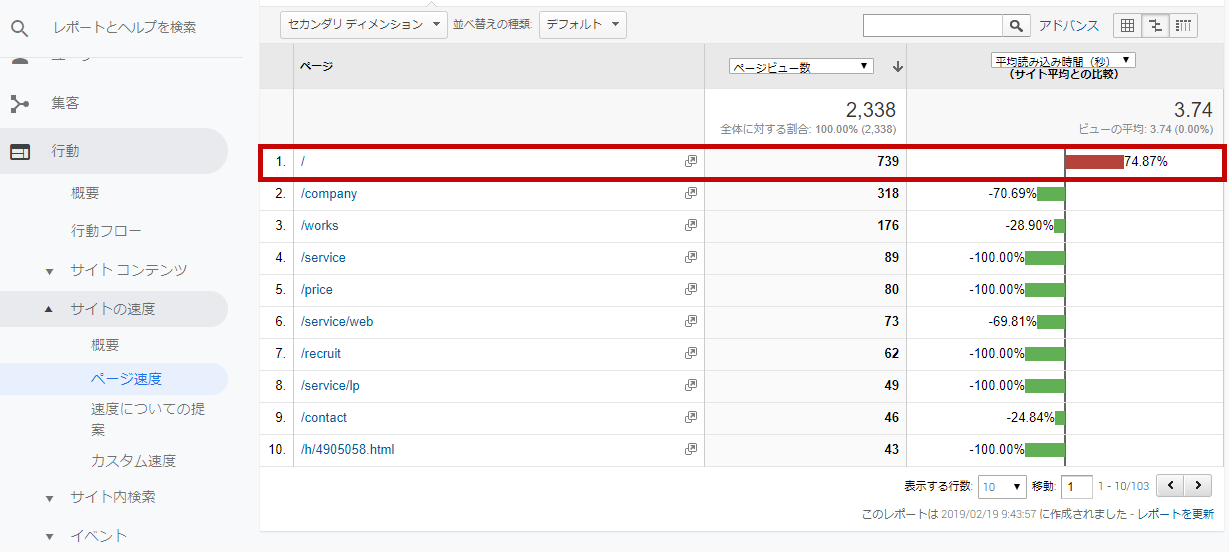
どのページがどれぐらい遅いかを確認
「ページ速度」では、ページビューの多い順にどのページが遅いのか見ることができます。
赤い棒グラフが出ているのが遅いページです。
これで一番見られている遅いページから優先順位をつけて対処していけます!
「ページ速度」を確認する手順
1. Googleアナリティクスを開く
2. レポート選ぶ
3. [行動] > [サイトの速度] > [ページ速度]を選ぶ
4. 表示する行数を[100]に増やして見る

では具体的に何をすれば改善できるの?
「ページ速度」ではどのページが遅いのか確認することができましたが、
どうやったら改善できるのかについては触れていません。
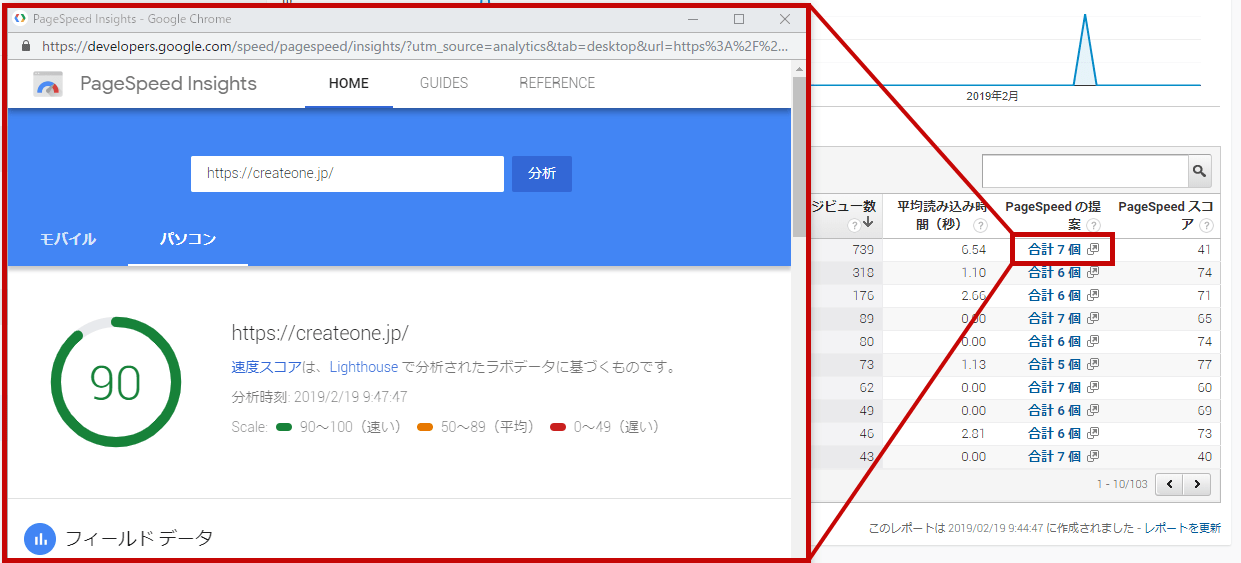
次に「速度についての提案」のレポートを見ます。
このレポートではPageSpeed Insightsで調査した結果を見ることができるので、
先ほど見つけたページ表示速度が遅いページを探して調査結果をみてみましょう。
「速度についての提案」を確認する手順
1. Googleアナリティクスを開く
2. レポート選ぶ
3. [行動] > [サイトの速度] > [速度についての提案]を選ぶ
4. 合計〇個のリンクをクリック

まとめ感想
ページ表示速度改善は、どのページをどの様に改善するかを明確にすることが大切です。
HTMLの圧縮、画像の圧縮、CSS/JSの縮小化など
具体的な例を挙げると数多く改善するポイントがあります。
当社では、SEO(検索エンジン最適化)関連のサポートも行っておりますので、
“ページの表示速度が遅い”、”どこが改善すれば良いのかわからない”など
悩んでいる事があれば、お気軽にご相談いただければと思います。